Thanks for visiting my blog!

I’ve been working on a new course for Pluralsight on “Node.js for .NET Developers”. It’s been a fun course to write and one of the aspects of the course that I find interesting is that the open source Node.js Tools for Visual Studio plugin actually works really well.
What I particular like is that it doesn’t change the way you use Node.js – it can live side-by-side with command-line tooling like NPM, Bower, or even node.exe. It doesn’t try to do more than it should.
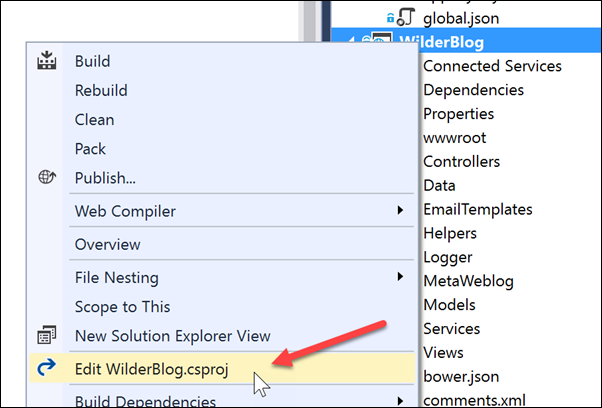
Once you install the tooling, it’s as easy as creating a new project (empty or a boilerplate with Express.js). It even has a project type for an existing node.js project:
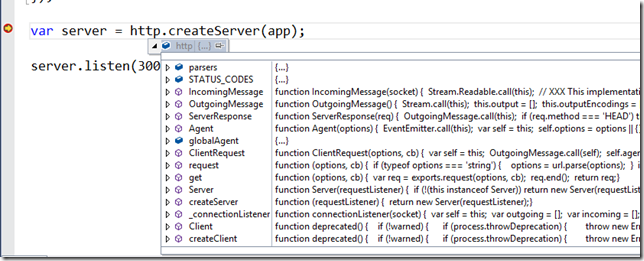
For me the big win here is the debugging support. It still uses Node.exe to run the project, but running a project connects the, very good, Visual Studio debugger to the node.exe process. The experience working here is like most debugging in Visual Studio. All your experience with debugging works here:
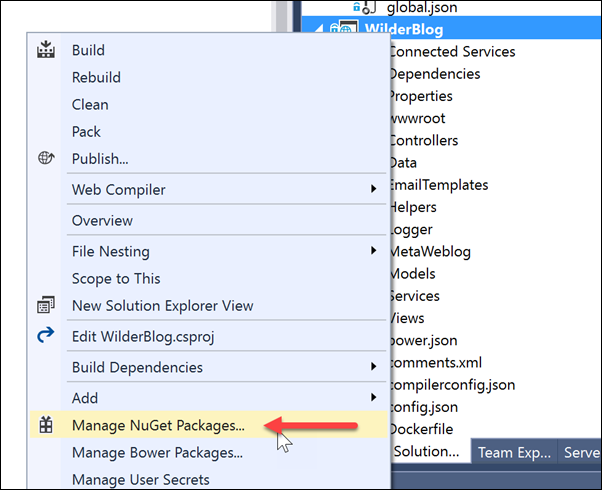
But I have to admit, that I don’t use the built-in NPM manager. I understand that they’ve added this to mimic the experience you have with Nuget but overall I find use NPM in the command shell just quicker:
There are two issues that are annoying when using it, but I think they are mostly due to the “Alpha” release version of the tool. These are:
-
“Module not Defined” exception being caught by default. This issue is that many many Node.js packages work with optional dependencies which means that a “Module not Defined” is expected in a lot of cases. This is easy to fix as you can simply tell Visual Studio to not stop on this exception after the first one. But it rears it’s ugly head quite a bit when you first get started.
-
JavaScript editor is screwy. The problem here is that there is a specific Node.js editor surface for the tool and that doesn’t do JavaScript very well. You can change it to use the default editor but that still seems screwy under these projects.
Luckily, you can do what I do and continue to use Sublime Text as your editor and just drop down into VS when you need debugging. This Node.js Tools for Visual Studio is a good first step (it is only in Alpha) and is very usable. If you’re comfortable with Visual Studio, it is a big leg up in working with Node.js. At this point it isn’t a replacement for using WebStorm or other richer IDEs for Node.js but it is comfortable for my old .NET skillset.
What do you think?