Hey! I'm
I've been making software work for over 39 years! As a twenty-time Microsoft MVP, I've helped lots of companies build better software, better teams, and better outcomes.
Developers Taught
Microsoft MVP
Since 2002
Upcoming Courses
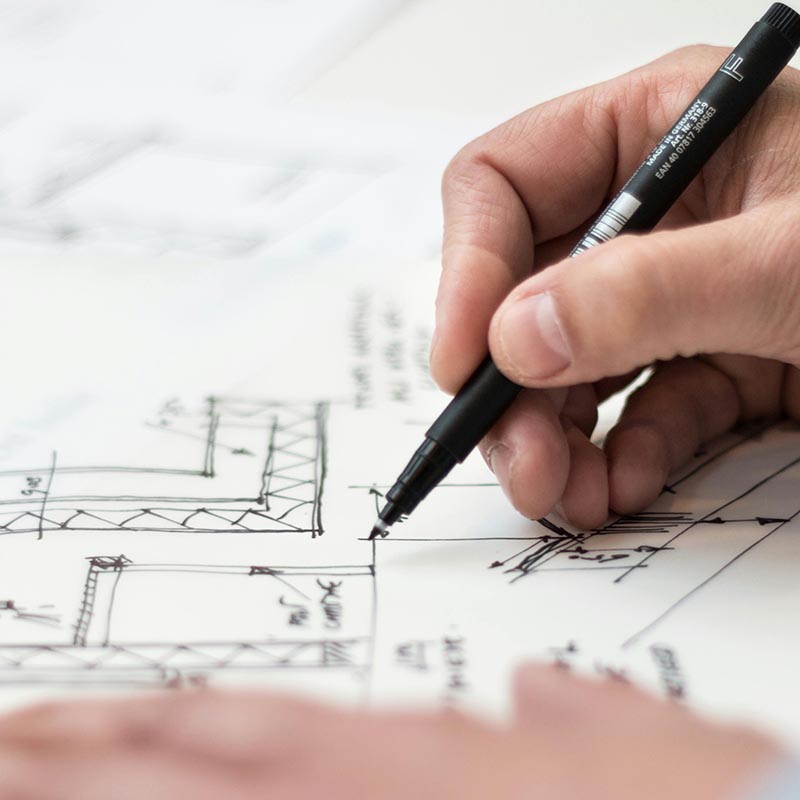
Practical Architecture for .NET Core

| Date: | March 9-10, 2026 |
| Level: | Intermediate |
| Language: | English |
| Location: | Utrecht, NL |
| Class size: | 4-10 students |
| Price: | €799 |
ASP.NET Core 10 and Vue.js From Scratch

| Date: | April 6-8, 2026 |
| Level: | Beginner |
| Language: | English |
| Location: | The Hague, NL |
| Class size: | 4-16 students |
| Price: | €1,299 |
The Latest from Shawn

Software Engineer
1+ YearsExperience
My Story
I've been in the software engineering field since 1985. From my first job through to today, I've been passionate about solving the hard problems in software development. My approach is clearly pragmatic and practical. I've worked at companies from small start-ups to large corporations in a variety of vertical markets.
I've spent many years with one leg in user interface design, and the other leg in back-end development. These days that means I spend most of my time digging into web development with a variety of tools from ASP.NET Core and Node.js, to JavaScript, TypeScript, and SPA frameworks like Angular and Vue.
Technologies and Frameworks

C#

.NET Core

REST APIs

.NET Aspire

JavaScript
TypeScript
CSS

Tailwind CSS
Vue

Angular
Azure
Docker
Get In Touch!!
Let me help your organization with advice, mentoring, development or architecture advice.
Location
Keizersgracht 520H
1017 EK Amsterdam
NL
