Thanks for visiting my blog!

When building my ASP.NET Core apps, I usually enable the RequireSSL filter in production environments. But I’ve never went through getting it to work on my dev box as I thought it was harder than it actually was.
Effectively to get SSL running, I thought I needed to get involved in creating and handling certificates. Not really true.
Using IISExpress
If you’re developing in Visual Studio 2015 and running on Windows, enabling SSL is really easy. Just open your project settings and look on the Debug tab. You’ll see a checkbox to enable SSL in IIS Express (make sure you have “IIS Express” selected in “Profile”

With that enabled, you can open your project using the URL that is generated via SSL, but the certificate isn’t trust (e.g. it’s a self-signed cert). When you launch the app with HTTPS, you’ll get a warning from your browser. For example, in Chrome the screen looks like this:
If you click “Advanced”, it will let you open the connection (and it will remember to temporarily trust the cert):
Voila! Your site with SSL (note the indication that the certificate isn’t really safe):

This way you can test your site with SSL.
Without Using IISExpress
NOTE: If you’re on Windows, I can help. But if you’re running on a Mac you’re on your own. I am sure there are ways to do the same certificate generation there, but it’s not my area.
I wanted to be able to understand how Kestrel dealt with doing SSL. For my sites, Azure is doing the heavy lifting when I enable SSL so I’ve been able to avoid it for a long time.
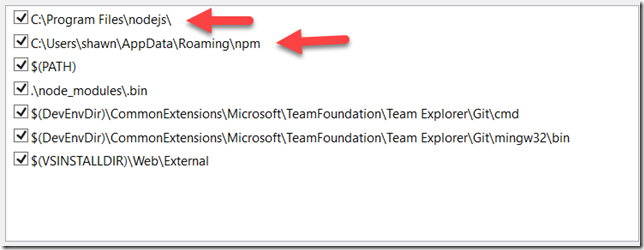
Before you get started, you’ll need access to two tools that may already be installed on your Windows box: makecert and pvk2pfx. You can get these from the Windows SDK (look for the version for your Windows version here: http://shawnw.me/getwinsdk). I found mine at:
c:\Program Files (x86)\Windows Kits\10\bin\x64
We’re trying to get to a .**pfx **file that contains the certificate and the private key (You’ll need both to do SSL). First, we need to use makecert to create intermediate files:
c:\>makecert -sv YourFileName.pvk -n "CN=SomeOrgName" YourFileName.cer -rReplace “YourFileName” with any name you want. The CN=XXX is just a name of whomever is going to be the owner of the cert, but since it’s not a real cert…just put whatever name you want. Running this will create the **.pvk **and **.cer **files. A popup will ask you for passwords for the cert and the key. Remember these passwords, you’ll need them for the next step.
Next, you’ll need to convert these files into the pfx format. To do that, use pvk2pkx:
c:\>pvk2pfx -pvk YourFileName.pvk -spc YourFileName.cer -pfx YourFileName.pfx -pi YOURPWDThe –pvk and and –spc flags are used to specify the files you created in the first step. The -pfx flag is to specify the name of the final pfx file. Finally, the –pi is where you’ll include the password you specified when you created the files with makecert.
You now have a pfx file that you can use to enable SSL. To do this, open your Program.cs. The trick is to load up the .pkx file as a X509 Certificate:
var cert = new X509Certificate2("YourFileName.pfx",
"YOURPASSWORD");This loads up your cert and unlocks it so you can tell Kestrel to use it. So in your WebHostBuilder code, you can simply pass in a lambda and configure Kestrel to use HTTPS passing in the certificate:
public static void Main(string[] args)
{
var cert = new X509Certificate2("YourFileName.pfx",
"YOURPWD");
var host = new WebHostBuilder()
.UseKestrel(cfg => cfg.UseHttps(cert))
.UseUrls("https://localhost:5001")
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.Build();
host.Run();
}You can specify the URL to listen to by using the UseUrls too. In this case, only running the project itself (not using IISExpress) will use this code and URL.
Now you can test your project with SSL!
Let me know if there is anything I missed…