Thanks for visiting my blog!

Since I do a lot of web development and teach web dev on the Microsoft platform, I spend a lot of time in tools that are node-based. If you don’t know already, gulp, grunt, webpack, etc. all use node to run themselves.
Because of this, Visual Studio tries to be a good guy and pre-installs Node with Visual Studio. When you use some of these tools in Visual Studio, they just work. No more having to tell dev’s to go install something to get them to work.
Of course, keeping that version up to date is a bit of a nightmare. I ran into yesterday and wasted several hours of my life. Let me tell you the story:
I’ve been working on a Vue with ASP.NET Core course and I’m up to introducing webpack to the project. It worked great from the command-line, but I wanted to be able to get it to run in Visual Studio to make life easier. So I found out that Mads Kristensen has created a great Webpack Task Runner to help webpack integrate into the Task Runner in Visual Studio.
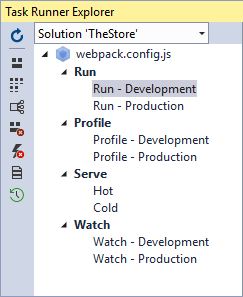
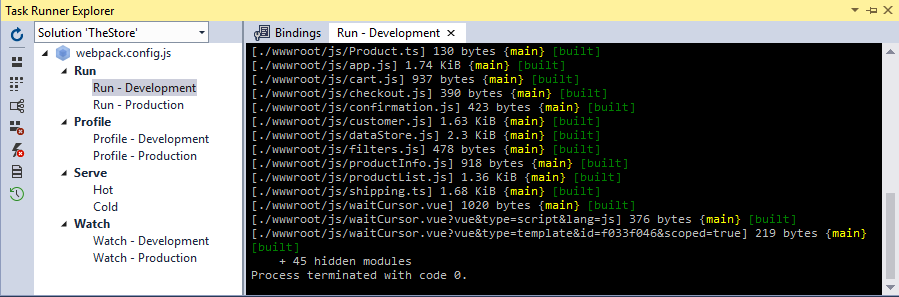
After getting it, I was excited to see that Task Runner now just noticed my webpack and let’s me tie to different actions for webpack. Looked great:

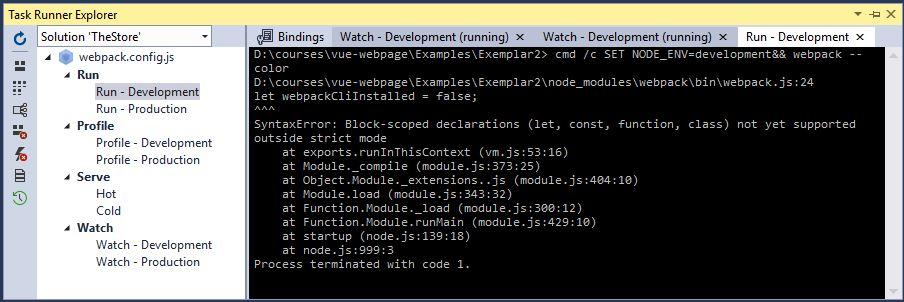
Only problem is that when I run it through the Task Runner, it fails:

So I copied the exact command-line and opened a console, and ran it. It worked. Flawlessly.
I went and filed a bug in Github and hoped someone would tell me what I’m doing wrong. I started to wonder if it had to do with an old version of Node itself. So I updated Node to version 10 on my machine but nothing changed.
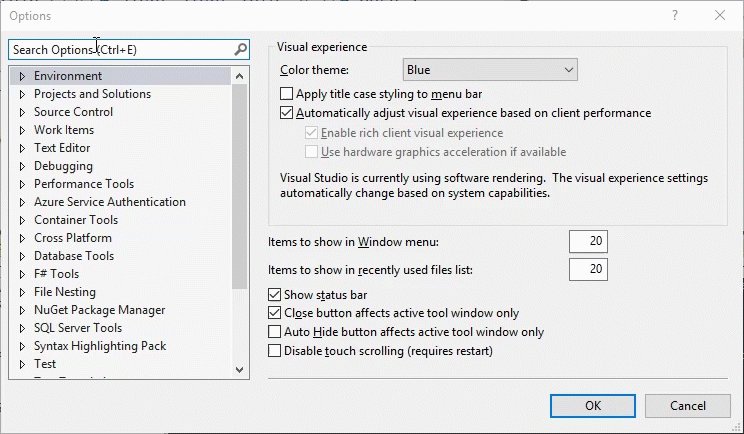
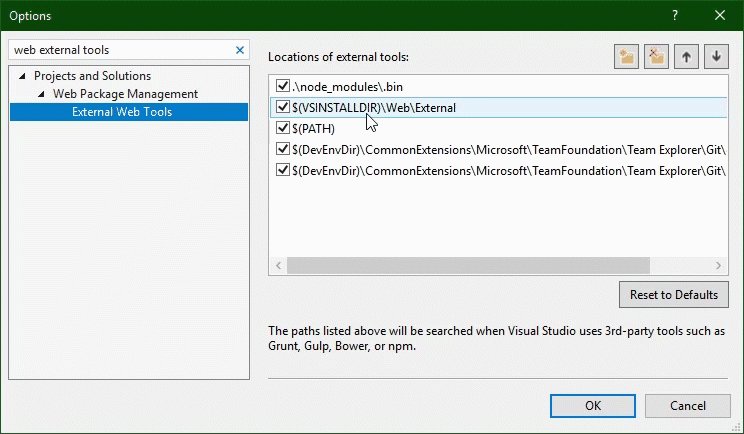
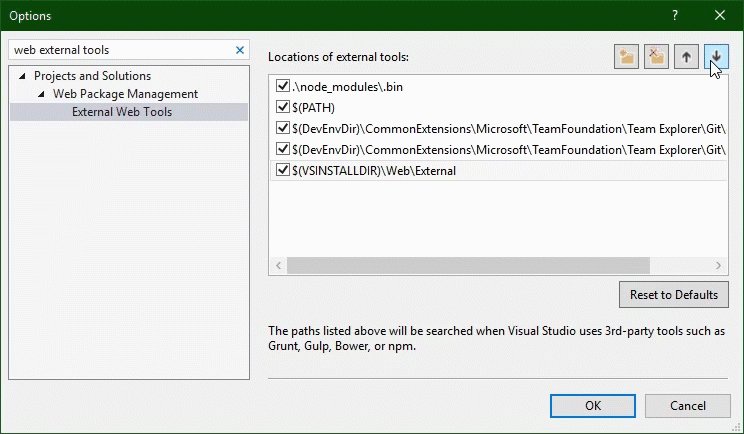
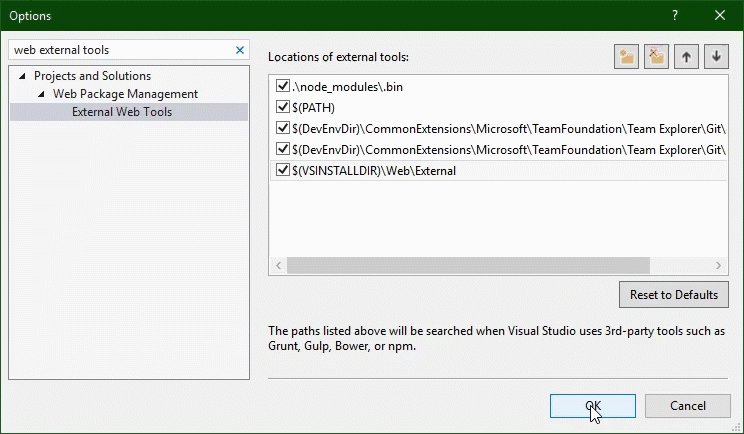
In desperation, I thought maybe it was a difference between what Visual Studio uses and what my command-line uses. I faintly remembered a set of paths in settings. I found them and just did this:

Everyone should do this now. It wasted six hours of my life. Now webpack and Task Runner like each other:

I closed the github issue and went on with my life. #facePalm
